Lifecycle hooks
Každá instance Vue komponenty prochází při svém vytvoření řadou inicializačních kroků – například potřebuje nastavit pozorování dat, zkompilovat šablonu, připojit instanci k DOM a aktualizovat DOM, když se změní data. Zároveň také spouští funkce zvané lifecycle hooks, které uživatelům umožňují přidávat v určených fázích vlastní kód.
Registrace lifecycle hooks
Například onMounted hook lze použít ke spuštění kódu poté, co komponenta dokončí počáteční vykreslení a vytvoření DOM elementů:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>Existují další hooks, které budu volány v různých fázích životního cyklu instance komponenty. Nejčastěji používané jsou onMounted, onUpdated a onUnmounted.
Když se volá onMounted, Vue automaticky asociuje registrované callback funkce s právě aktivní instancí komponenty. Kvůli tomu je během setupu třeba registrovat lifecycle hooks synchronně. Napříkld nedělejte toto:
js
setTimeout(() => {
onMounted(() => {
// toto nebude fungovat.
})
}, 100)Všimněte si, že to neznamená, že volání musí být umístěno lexikálně uvnitř setup() nebo <script setup>. onMounted() lze volat i v externí funkci za předpokladu, že je zásobník volání synchronní a pochází z setup().
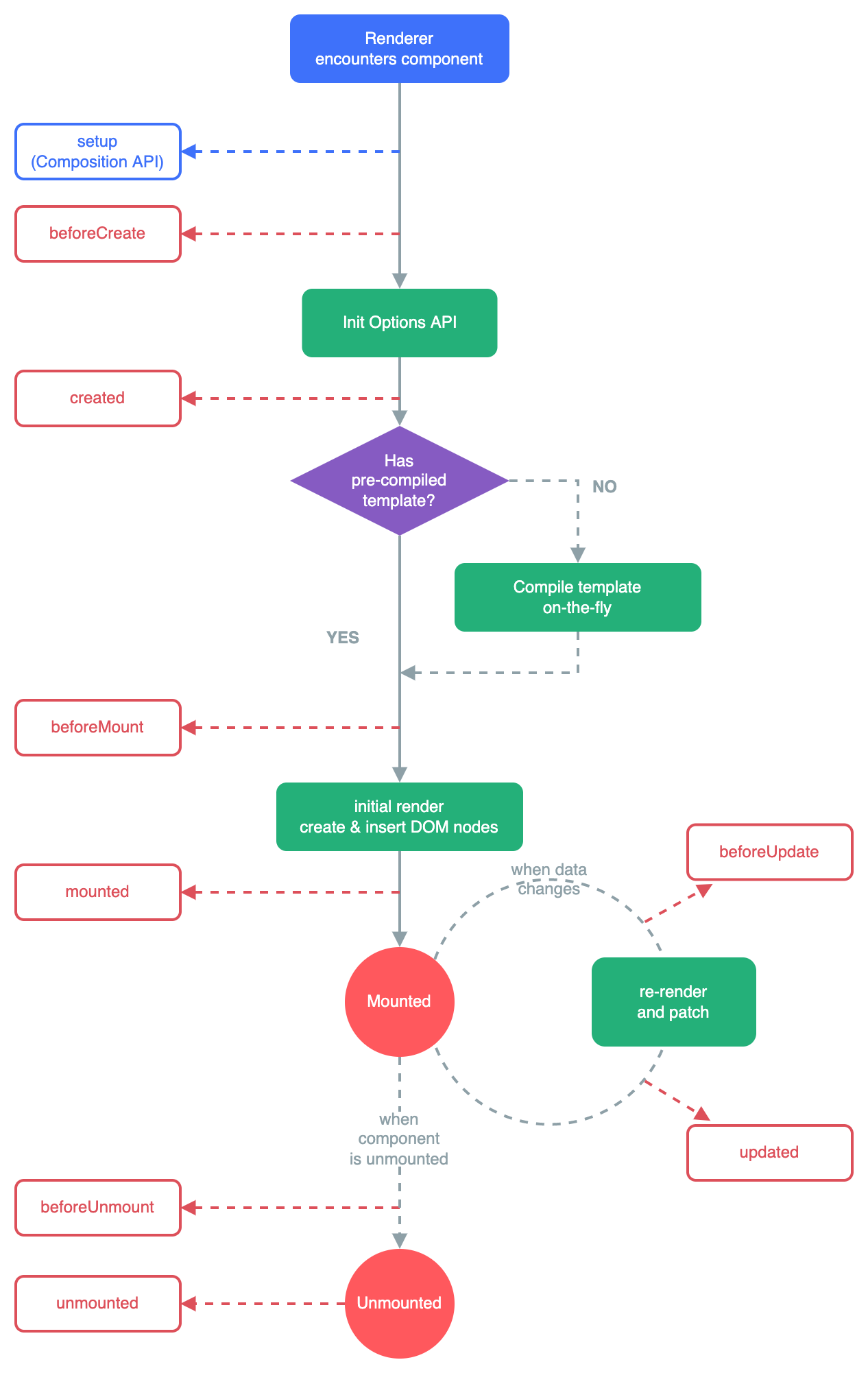
Diagram životního cyklu
Níže je schéma životního cyklu instance. Nemusíte ještě plně rozumět všemu, co se v něm děje, ale jak se budete učit a tvořit více, bude to užitečná reference.

Podívejte se na API referenci pro Lifecycle Hooks ohledně detailů všech lifecycle hooks a jejich případů užití.